
Digital marketplace to buy and sell B2B
Primary Goal
How do we engage users to 100% profile and Showroom completion during the registration process?
Secondary Goal
How can we get users to upload offers in the web shop?
Method we used to reach our goal within the group
- Miro brainstorming about ideas and how to structure the project.
- Schedule planning for each started week. 3 total weeks of role placement, booking intervjues, absence, etc.
- Sprint methodology for a work sufficent enviroment. Plan, work & deliver results within a specified time frames.
- Conducted qualitative interviews on Areachica users, ex users and non users working within B2B. How did they experience Areachicas current site?
- User research, divided current users, non users & ex-users interview answers for better insights. (Analyzed and compard gathered data)
- Created a few hypotheses to work with based on what information we gathered so far
- Miro & Figma, low – high fidelity prototyping.
- Agile methodology, double diamond. Iterative testing before every stage.
Hypotheses
“A clear onboarding process will make users understand the value of a membership plan with AreaChica.”
“Users will complete a profile if they are shown what counts as a finished profile.”
“Improved user flow regarding navigation and more well-formulated communication will make it easier for users to navigate and understand different site pages.”
Research
Design tools and methods to help us move forward in the project.
- Created MVP Canvas based on our goals and key insights.
- Created Empathy Map to visualize user needs consisting of what the user says, thinks, does and feels.
- Used the Design Sprint methods such as brainstorming, democratic voting, sketching solutions, and Heat mapping.
- We also used
- wireframing,
- Figma low and high fidelity prototypes,
- prototype user testing,
- scenarios.
Key user interviews before wireframing
- Total of X interviews consisting of sellers.
- Onboarding test interview, the current website.
- Key insights gathered were,
- “It feels like the website is still in the starting phase”,
- “The navigation feels awkward”,
- “Do not know the criteria for creating a complete profile”
- Based on feedback we continued with wireframing and early prototypes.
Prototypes
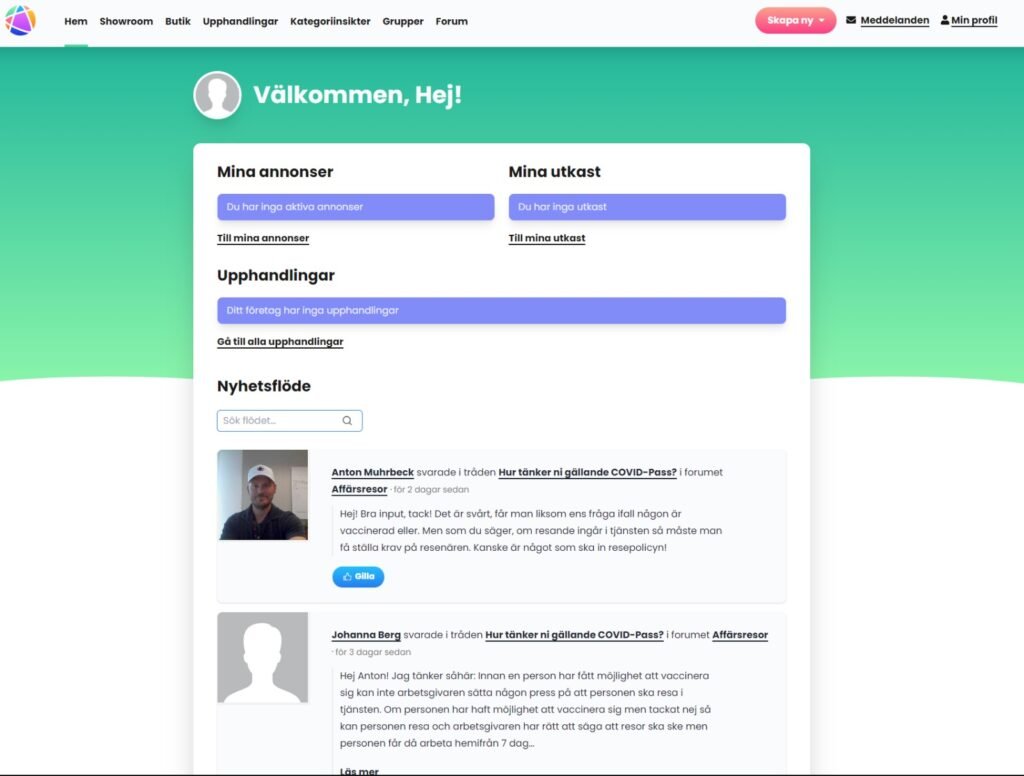
Reference: original website homepage (old)

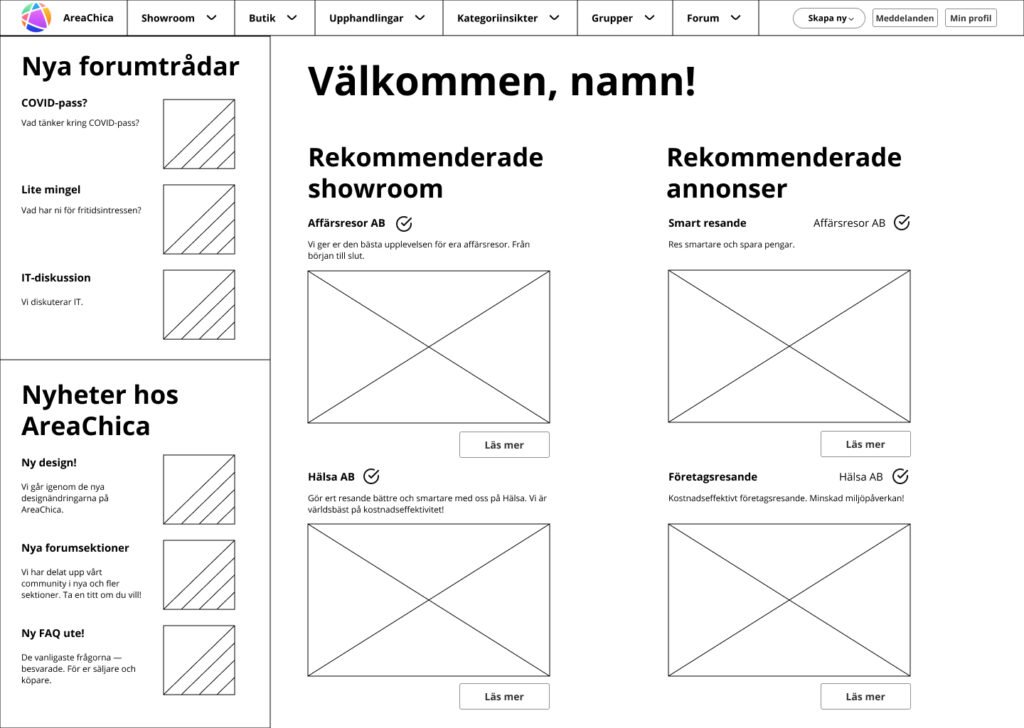
Low Fidelity prototype – homepage

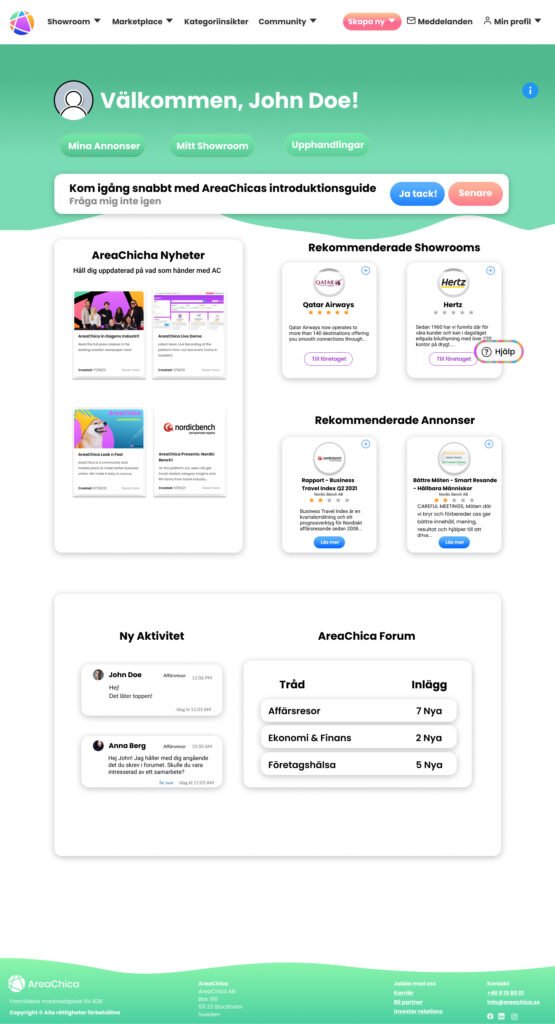
High Fidelity prototype – homepage

See all prototype flows for each solution by following “prototype” button. There we showcase 3 flows
Results
Qualitative data
- Almost all test subjects felt that they understood what was needed for one complete profile, using a progress bar as explained by different steps what was left to do. They could easily fill and supplement their showroom without help.
- The users had enough knowledge to explain orally about the different parts they went through with the guide, which meant that they understood the core value of the service what one could do on the platform.
- Users got a clear idea of what a complete Showroom means.